I’ve been testing WCM prerendering a bit, and being able to build initiating the prerendering process into a fully fledged test runner is invaluable. To do it manually, you’d log into Portal and then hit a special URL to start the process.
It can be a bit tricky scripting a login to Portal from the command line as the URL is generated dynamically (on a per server basis). We can easily capture the unique parts of the request
This technique can be used for all sort of other automation obviously, not just prerendering (for instance warming up the Portal caches by hitting all of the pages).
1. Fire up Chrome, press ctrl + shift + J to kick it into developer mode.
2. Navigate to the login portlet. You only want to capture one request with Chrome, so make sure you only need to click the login button
3. Go to the Network tab in developer mode and clear out any old captured requests.
4. Fill in the username and password and click the login button.
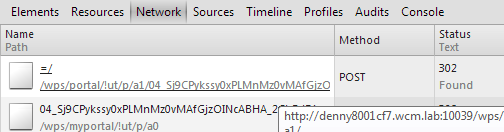
5. You’re now logged in. Hooray. Find the POST request in the list of captured requests :
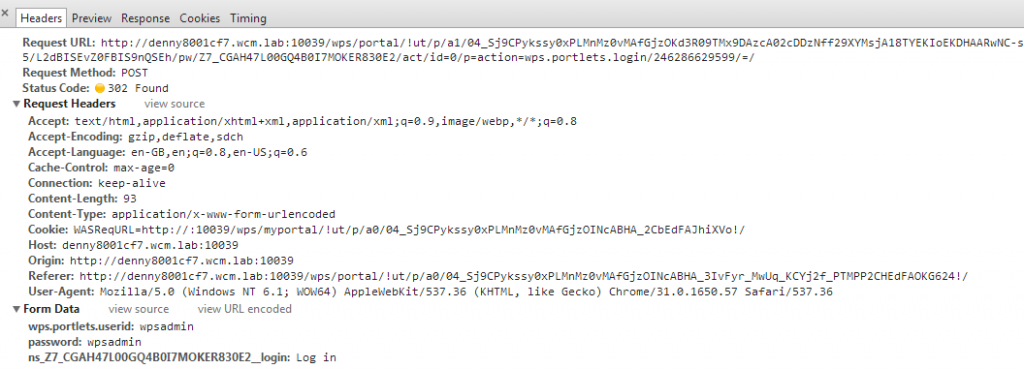
6. Click on the link in the post request to bring up the headers tab :
7. Make a note of the Request URL and the parameters (wps.portlets.userid, password , + ns(dynamic stuff)_login) in the form data.
8. Then insert the parameters you’ve just found out into either this wget or curl command, depending on which one you like better. I’ve externalized them a bit to try to make it a bit clearer, just replace them with the values you got in step 7. I’m using localhost because I’m kicking off the process on the Portal Server itself.
PORTAL_USERNAME='wpsadmin'
PORTAL_PASSWORD='wpsadmin'
LOGIN_BUTTON_ID='ns_Z7_CGAH47L00GQ4B0I7MOKER830E2__login'
REQUEST_URL='http://localhost:10039/wps/portal/!ut/p/a1/04_Sj9CPykssy0xPLMnMz0vMAfGjzOKd3R09TMx9DAzcA02cDDzNff29XYMsjA18TYEKIoEKDHAARwNC-sP1o_Aq8TSDKsBjRUFuhEGmo6IiAHdPO8A!/dl5/d5/L2dBISEvZ0FBIS9nQSEh/pw/Z7_CGAH47L00GQ4B0I7MOKER830E2/act/id=0/p=action=wps.portlets.login/246286629599/=/'
wget :
wget --save-cookies cookies.txt -keep-session-cookies --post-data "wps.portlets.userid=${PORTAL_USERNAME}&password=${PORTAL_PASSWORD}&${LOGIN_BUTTON_ID}=Log+in" ${REQUEST_URL} -O login.html
curl:
curl --cookie-jar cookies.txt -d "wps.portlets.userid=${PORTAL_USERNAME}&password=${PORTAL_PASSWORD}&${LOGIN_BUTTON_ID}=Log+in" ${REQUEST_URL} > login.html
9. Check cookies.txt to make sure there is something in there (a saved cookie). If it’s empty, open login.html in a browser to see what went wrong.
10. Once that is working you can hit the url that you want to use, while referencing the saved cookie file. I’ll use the prerendering url I talked about in the introduction.
wget:
wget --load-cookies cookies.txt "http://localhost:10039/wps/wcm/myconnect?MOD=Cacher&SRV=cacheSite&Site=site&library=library"
wget
curl:
curl --cookie cookies.txt "http://localhost:10039/wps/wcm/myconnect?MOD=Cacher&SRV=cacheSite&Site=site&library=library"
Final notes:
This should work for most releases of Portal – I’ve done it on 7.0 and it’s worked fine.




3 Responses to How to script logging into WebSphere Portal 8.0